在剛開始建立Blogger時候,同時也會發覺需要的功能會增多,想在開始時令網誌更加完善,每次看到別人的blog在文章底下有時都會有facebook的留言功能,這很大機會是因為blogger要login才可以留言,第二亦可以帶動blog的人流吧,別人在你的blog留言,留言內容也會發怖到留言者的wall上,怎說都好,facebook始終都深入民心,這個是不可少得的功能。
先看看完成後的效果:
第一步:
先登入facebook, 在底部進入開發人員網址, 如果沒有facebook的請先申請一個, 我相信沒有人沒有facebook會需要這功能吧!-____-"
第二步:
進入了開發人員頁面後, 按一下把Facebook 新增至我的網站。
第三步:
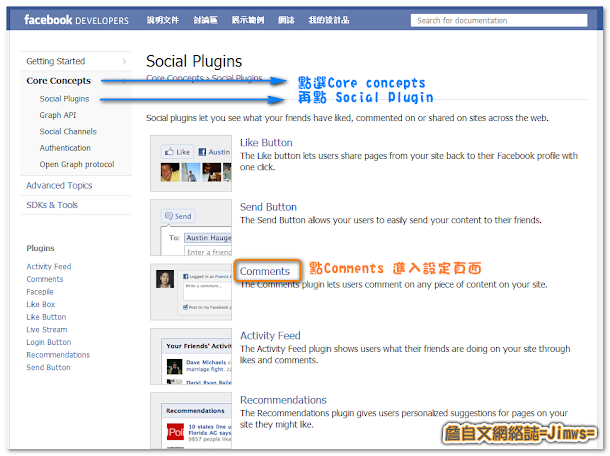
之後見到正式的開發人員主頁,在左手面點第二行的『Core Concepts』,再點『Social Plugins』,你會見到有好多Plugin可以加到網站入面,先不要理會其他,今次是介紹Comments的功能,我們按一下『comments』進入設定介面。
第四步:
你會見到一個可以設定留言格式的表格,在此可以介紹一下各個的設定,但可以不需要作任務設定,直接按『Get Code』就可以。
第五步:
直接複製/剪下XFBML程式碼。
也可以直接複製以下程式碼。
<div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:comments href="example.com" num_posts="2" width="500"></fb:comments>第六步:
走到Blogger的後台,按上面『設計』→『修改HTML』進入面頁, 把『展開小裝置範本』打剔。
**小提示:在修改範本前記得先下載備份啊!~
第七步:
使用瀏覽器的搜尋功能,尋找『<b:includable id='comments' var='post'>』然後在後下面貼上剛複製的XFBML程式碼。
第八步:
最後修改剛貼上的程式碼。
- 把程式碼中『http://connect.facebook.net/en_US/all.js#xfbml=1』改成 『http://connect.facebook.net/zh_HK/all.js#xfbml=1』這是令留言板以繁體中文顯示。
- 把『href="example.com"』改成『expr:href='data:post.url'』這可以讓留言板是為每篇文章而設,不是為指定網址而設, 否則在不同文章的留言都是會一樣。
- num_posts='2' - 把這個修改你想預設顯示留言數目。
- width='500' 設定留言框的闊度。
第九步:
修改後,按儲存範本離開測試,以下是我修改後的程式碼:
<div id="fb-root"></div><script src="http://connect.facebook.net/zh_HK/all.js#xfbml=1"></script><fb:comments expr:href='data:post.url' num_posts="5" width="600"></fb:comments>最後完成!~























1 留言:
看過大大的教學後也成功裝上了!
推薦給大家~
發佈留言